A mobile health
brand with human touch
Nora with Hospital Vall d’Hebrón

Giving patients a sense of control and responsibility over their health is an important aspect of patient-centered care. When patients feel empowered and engaged in their own health, they are more likely to be motivated to make healthy lifestyle choices, adhere to treatment plans, and actively participate in their own care.
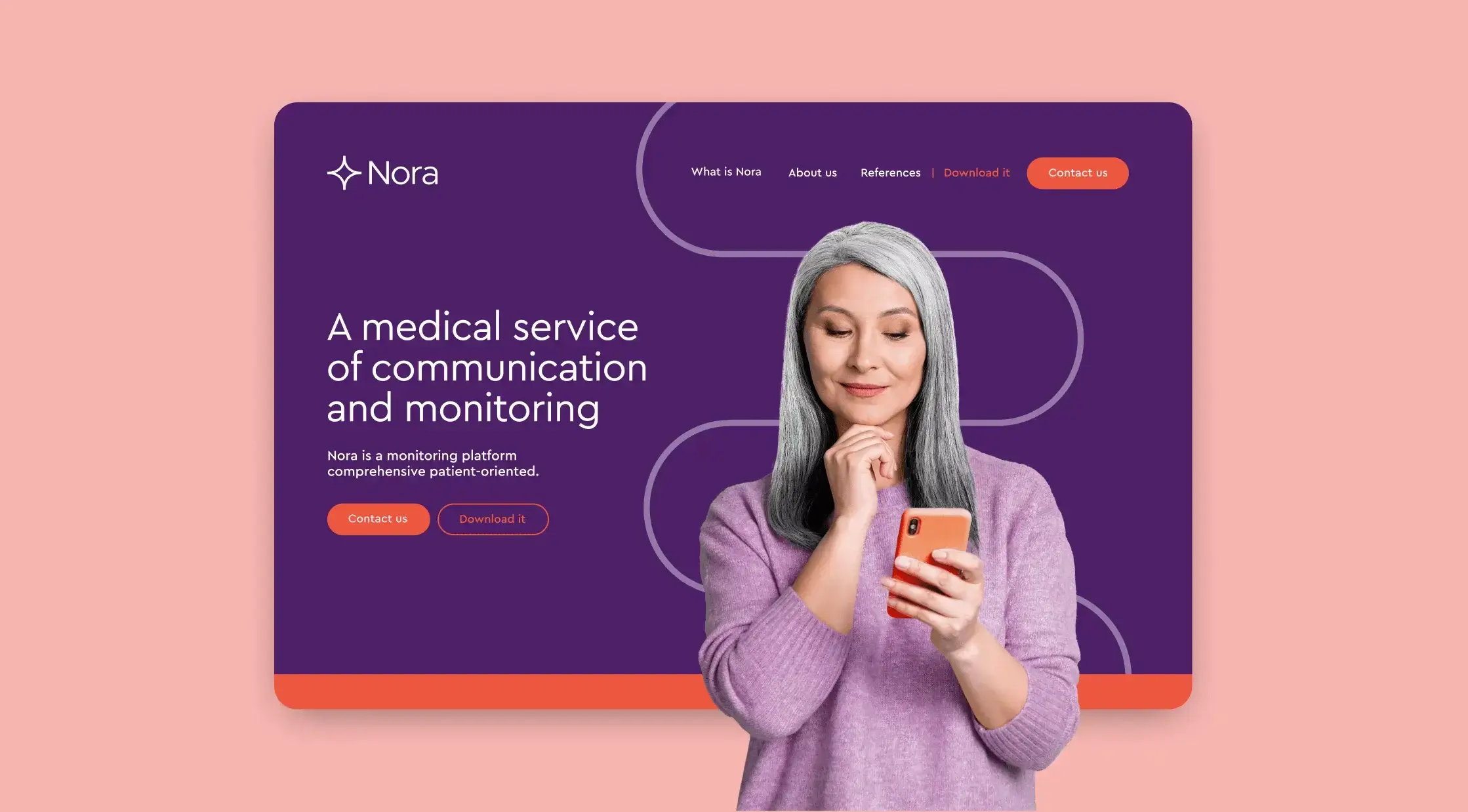
Putting all the information about the project on a landing page combining the discourse aimed at professionals and patients on the same site.
A dynamic and modular design system to adapt to all sorts of environments both digital and physical.
– 16 use cases
– 2460 patients
– 9/10 degree of satisfaction of professionals
– 78% adherence to follow-up
- Naming
- Brand Idendity
- Visual Design
- UX / UI Design
- Motion Design

A Humanized Approach to Medical Monitoring
Nora is an app designed as a communication tool between patients and doctors. The product offers a holistic approach of medical monitoring for chronic patients. Being a high tech solution to the benefit of the patient through a humanized service, we developed a brand and its digital presence.
User-focused content reorganization
The challenge was combining professional and patient information on a single landing page. After many iterations, the content was reorganized with user priorities first. The solution: a modular design system with consistency across all brand applications, adaptable to digital and physical environments.
BRAND EXPERIENCE




High success rates
Nora's impact has been considerable since its launch; 2,460 patients in 16 different use cases have used the app. It has achieved 78% adherence from patients and a 9/10 satisfaction rate among healthcare professionals.